Creating visual weight and counterweight is a fundamental principle of design that allows artists and designers to create harmonious and visually appealing compositions. By understanding how to manipulate visual weight, designers can effectively guide the viewer’s eye, emphasize important elements, and create a sense of balance and stability in their work.
This comprehensive guide will explore the concepts of visual weight and counterweight, providing practical techniques and examples to help designers master this essential design principle.
Creating Visual Weight

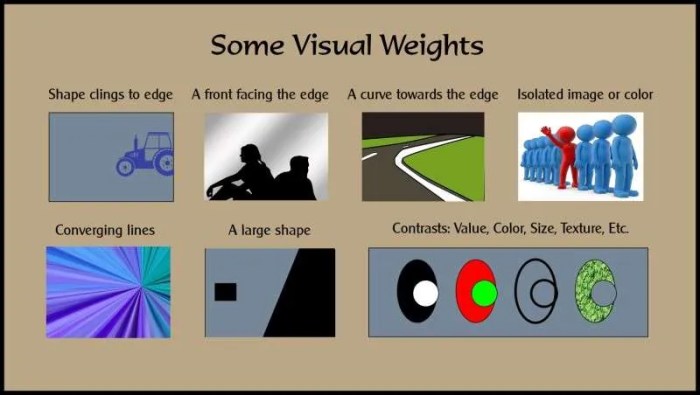
Visual weight refers to the perceived heaviness or importance of an element in a design. It is a crucial factor in creating balanced and visually appealing compositions. Elements with greater visual weight attract more attention and create a sense of dominance.
Factors that influence visual weight include size, color, shape, and texture. Larger elements carry more weight than smaller ones, while darker and more saturated colors appear heavier than lighter and less saturated hues. Shapes with sharp edges and angular forms tend to be perceived as heavier than rounded or organic shapes.
Manipulating visual weight allows designers to guide the viewer’s attention, create focal points, and establish hierarchy. By carefully adjusting the weight of different elements, designers can create a sense of balance and harmony within a composition.
Creating Visual Counterweight
Visual counterweight is the use of elements to balance the perceived weight of other elements in a composition. It helps to create a sense of stability and prevents the design from appearing lopsided or unbalanced.
Visual weight and counterweight work together to achieve visual equilibrium. By placing elements with equal or greater weight on opposite sides of a composition, designers can create a sense of balance and harmony.
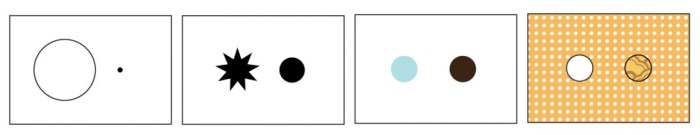
Visual counterweight can be achieved through various techniques, such as using contrasting colors, varying sizes, or employing focal points. For example, a large, dark element on one side of a composition can be counterbalanced by a smaller, lighter element on the opposite side.
Methods for Achieving Visual Weight and Counterweight, Creating visual weight and counterweight
There are several methods for creating visual weight and counterweight in design:
- Contrast:Using contrasting colors, values, or textures can create visual weight. Darker colors appear heavier than lighter ones, and saturated colors carry more weight than desaturated ones.
- Size:Larger elements have more visual weight than smaller ones. Increasing the size of an element can make it appear more dominant and important.
- Shape:Shapes with sharp edges and angular forms tend to be perceived as heavier than rounded or organic shapes. Geometric shapes, such as squares and triangles, carry more weight than irregular or free-form shapes.
- Focal Points:Focal points are areas of a design that attract the viewer’s attention. They can be created using contrasting elements, such as a bright color or a bold shape. Placing a focal point off-center can create visual counterweight and balance the composition.
- Line:Lines can be used to create visual weight and counterweight. Horizontal lines tend to be perceived as heavier than vertical lines, and diagonal lines create a sense of movement and energy.
- Texture:Rough or textured surfaces appear heavier than smooth or polished ones. Using different textures can create visual interest and depth in a composition.
Applications of Visual Weight and Counterweight
Visual weight and counterweight are essential principles in various design disciplines, including:
- Web Design:Creating visual weight and counterweight can help guide the user’s attention to important elements on a web page, such as call-to-action buttons or navigation menus.
- Graphic Design:In graphic design, visual weight and counterweight can be used to create visually appealing and balanced compositions for logos, posters, and other printed materials.
- Typography:In typography, visual weight and counterweight can be used to create visually interesting and readable text. Using different font weights, sizes, and colors can help create a hierarchy of information and guide the reader’s eye.
Common Queries: Creating Visual Weight And Counterweight
What is visual weight?
Visual weight refers to the perceived heaviness or importance of an element in a composition. It is influenced by factors such as size, color, shape, and texture.
What is visual counterweight?
Visual counterweight is the use of elements to balance the visual weight of a composition. It helps to create a sense of stability and harmony by distributing visual weight evenly.
How can I create visual weight in my designs?
There are several techniques for creating visual weight, including using contrasting colors, varying sizes, and employing focal points. Experiment with different methods to find the best approach for your specific design.
How can I use visual counterweight to improve my compositions?
Use visual counterweight to balance the visual weight of your composition. This can be achieved by placing heavier elements on one side of the composition and lighter elements on the other side, or by using elements of different sizes, shapes, and colors to create a sense of equilibrium.